How my Webflow template became a custom website for a Canadian healthcare recruiter
The story of how Aspira Talent transformed one of my templates into a branded, scalable healthcare recruitment site, built for growth, and easy to maintain.
Deciding between a Webflow template and custom design? This post breaks down the pros, cons, and a smart middle-ground option that balances speed, cost, flexibility, and professional polish.

So you’ve chosen Webflow as your website builder, and the next decision you need to make is whether to start with a Webflow template or invest in a custom design.
Templates are fast, affordable, and often beautifully built. On the other hand, custom websites give you full control over layout, branding, and structure, but cost far more and can take way longer to build and launch.
So which one should you choose? This post breaks down the trade-offs clearly so you can make the right call based on your goals, timeline, and budget.
A custom-designed website sounds like the dream. Here are some reasons why I think many companies, even startups, are tempted to explore custom design for their websites:
If you’ve got a strong brand vision, specific functionality needs, or just want something no one else has, custom design can deliver that in a way that most templates can’t.
If custom websites were quick, affordable, and easy to maintain, everyone would have one. But the truth is, custom design comes with trade-offs.
So while custom design can absolutely be worth it, it’s not always the most feasible option, especially when you're early, evolving fast, or just need to get online with something that looks clean and works well.
A custom Webflow site isn’t always necessary but in some cases, it’s the more strategic choice. Here’s when it makes sense to go custom:
In these cases, going custom isn’t about chasing something fancier. it’s about building the right foundation for how you plan to grow.
If custom websites offer freedom, templates offer focus.
A well-designed Webflow template gives you a professional, responsive, and cleanly built site, without the high cost or long wait. For many businesses, that’s exactly what they need to get online quickly and start validating, marketing, or selling.
Here are some key reasons why a template might be the smarter move for you:
Webflow templates often get unfairly written off because of outdated assumptions, usually based on bad experiences with older platforms like WordPress or drag-and-drop builders. As a Webflow template designer having published 12 Webflow templates, Here are four common myths that still show up (and why they’re wrong):
If you’ve spent any time browsing the Webflow Marketplace and its 7,000+ templates, you’ll know this just isn’t true. There’s a huge variety of designs built with real businesses and specific use cases in mind. In fact, you’d be hard-pressed to find two that look too similar.
Webflow has also tightened its quality control and they now actively reject templates that feel too close to existing designs. So if you take the time to choose a template that’s built for your industry and aligns with your brand’s tone, structure, and content goals, it won’t feel generic. It’ll feel tailored.
This misconception mostly comes from bad experiences with older platforms, especially WordPress. We’ve all dealt with clunky WordPress themes that refuse to score well on Google’s PageSpeed Test, no matter what you try. In most cases, that’s because of bloated third-party plugins and layers of custom code stacked on top of each other.
Webflow templates, by contrast, don’t allow any third-party plugins or custom code out of the box. The one exception is GSAP-triggered animations, which Webflow recently started allowing, and even then, it’s clearly disclosed. GSAP is one of the most lightweight animation libraries available, and if you want to avoid it, you simply choose a non-GSAP template.
Webflow also enforces strict performance standards for every template submitted. To get approved, a template must:
That said, you should still test template performance yourself, and you can. As I mentioned in my post on 6 questions to ask before choosing a website template, you can run any preview link through Google PageSpeed Insights before making a decision.
This is one of the biggest misconceptions regarding Webflow templates. There’s nothing about a Webflow template that makes it inherently bad for SEO. Lets actually look at what makes a website SEO-friendly in the first place:
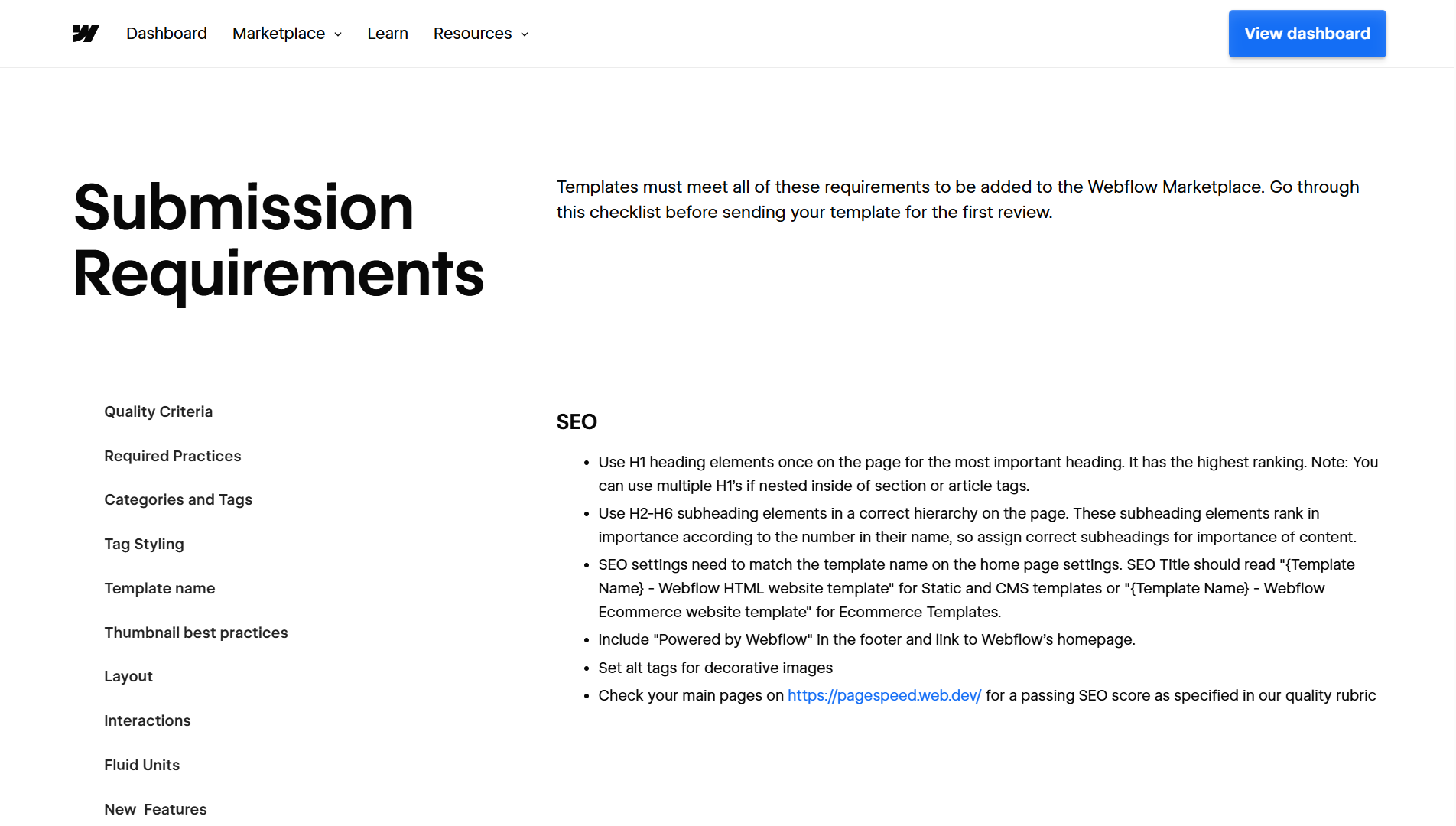
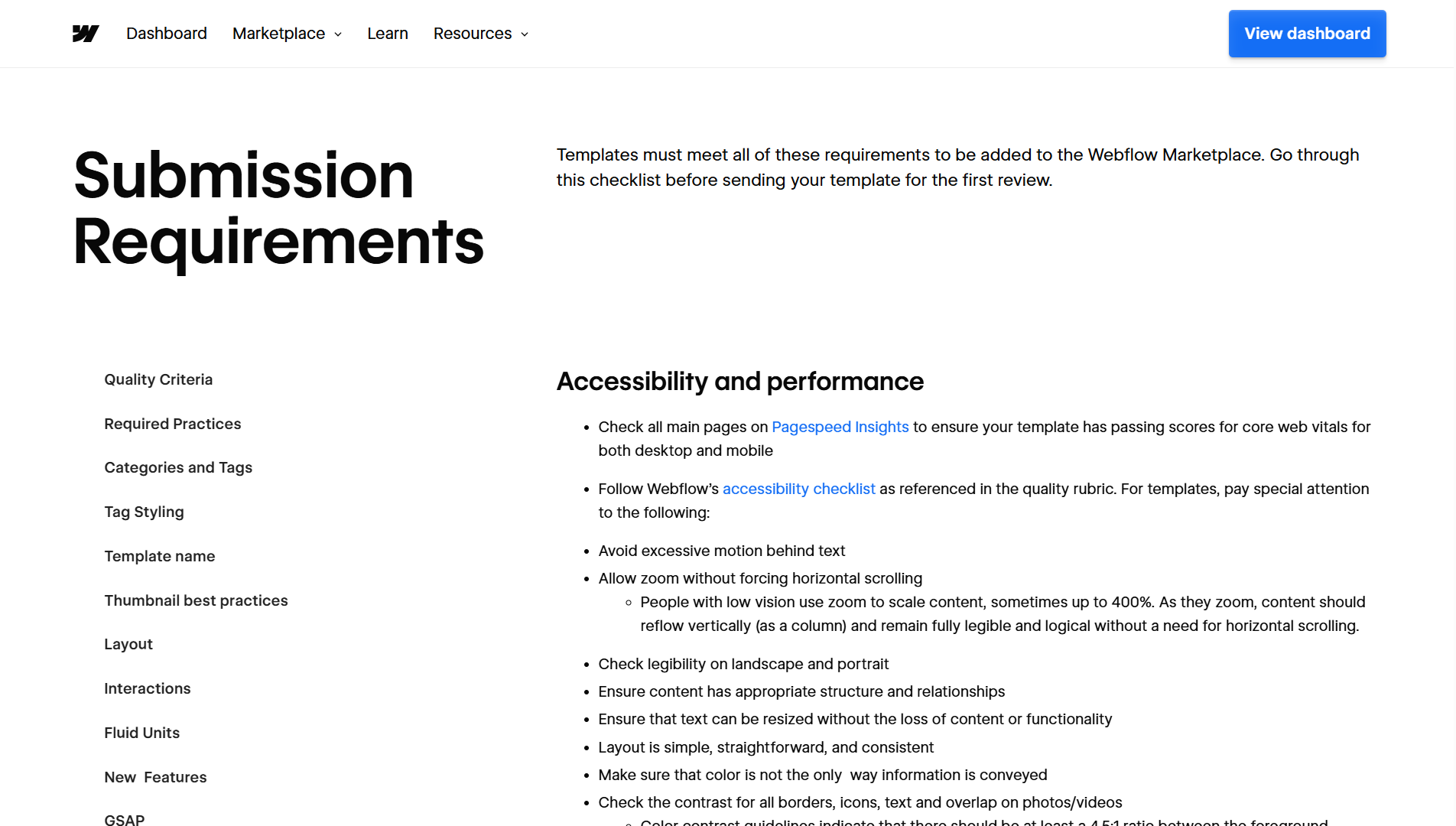
Below are two screenshots from Webflow’s template submission requirements page, clearly highlighting the emphasis Webflow places on ensuring nearly all elements listed above.


I also wrote a dedicated article exploring this topic “Are website templates bad for SEO?” so if you still need convincing that a Webflow template won’t hurt SEO, you should definitely check it out.
That said, not every Webflow template is equally optimized out of the box, but optimization is a big part of getting a template approved for listing in the first place. And more importantly, Webflow gives you all the tools you need, built right in to make any template SEO-friendly with just a bit of thoughtful setup.
Webflow templates are 100% editable. Period. You're not locked into a theme or preset structure like some no-code platforms. You can swap sections, add CMS, change layouts, add new pages or sections, and restyle everything. The only limitation is your own time, skill level, or whether you want to hire someone to help.
With thousands of Webflow templates out there, it’s easy to assume you’ll find “the perfect one” but ironically, that much choice can slow you down. You open one, then another, then another… and before you know it, you’re stuck comparing layouts, second-guessing, and overthinking every detail.
Lots of options isn't always a good thing, especially if you don’t know what to look for. If that sounds like something you’re going through, consider reading this guide on how to choose the best Webflow template for your website. It’ll help you narrow your focus and make a confident choice instead of getting overwhelmed.
Most people buy a template because they plan to build the site themselves. That’s totally doable but it’s not always as easy as it sounds. You still need to understand Webflow’s Designer interface, how classes work, how to keep the layout responsive, and how not to accidentally break things.
If you’re not familiar with Webflow or haven’t used it before, expect a learning curve. It’s one of the best visual tools out there, but like any professional platform, it takes time to get comfortable with.
Templates are designed around a specific type of content structure, usually tailored to the industry they are designed for. If you pick a template designed for a different industry or your content doesn’t match the template style (e.g. longer headings, different layout requirements,etc.), it can take a lot of tweaking to make it work, and sometimes the design can start to break.
If you like the speed and affordability of templates but worry they’ll fall short because you lack the time or skills to maintain the polish while customizing it, there’s a third option that works surprisingly well:
Buy a solid Webflow template, then hire a professional to customize it.
You still get to launch quickly and cost-effectively but with a site that looks thoughtful, intentional, and on-brand. And because you’re building on a pre-designed base, the total cost and time investment are significantly lower than starting from scratch
In short: you still get the efficiency of a template, but avoid the compromises and DIY headaches that usually come with it.
Here’s the simplest way to decide:
That last option is what I recommend most often. It’s efficient, flexible, and ideal for businesses that want to move fast without sacrificing quality.
Over 300 businesses have used my templates to launch their websites faster and look more professional online. Go live in half the time and at a fraction of the cost of custom development, with one of my professionally designed and fully customizable website templates.