I’ve built 50+ websites in Webflow: for clients, for myself, and for selling my website templates. I know my way around it pretty well. But recently, I built my first full website in Framer. And I have thoughts.
This post isn’t some feature-by-feature breakdown from a software review site. It’s a real-world comparison from a designer who’s been deep in the Webflow ecosystem, finally gave Framer a proper try, and now has a clearer idea of where each one shines (and where they don’t).
So if you're trying to figure out which tool you should use, whether you're a founder, freelancer, or just someone tired of fiddling with drag-and-drop builders that don’t look the way you imagined, this post should help.
My Webflow background (and why I tried Framer)
I’m primarily a designer but I also develop most of the websites I design. Client sites? I usually do both. My Webflow templates? I design and build all of them myself.
My typical workflow
I usually start designing in Figma. That’s where I explore layouts, visual direction, and structure. Once things are solid, I move into Webflow for development. That’s been my process for a while now and it works. Webflow gives me full control: custom layouts, CMS flexibility, SEO structure, reusable styles, interactions…all without needing to hand it off to a developer.
That’s a big reason I’ve stuck with Webflow. It gives me the freedom to create exactly what I want, while still keeping things organized and scalable. I’ve used it for multi-page websites, landing pages, complex CMS builds, and of course, my growing library of Webflow templates.
Why I finally decided to try Framer
Framer’s name kept popping up, especially in design circles. Honestly, it became difficult to avoid! “If you know Figma, you’ll feel right at home in Framer” was something I heard over and over. It made me curious. Could it really be that intuitive for designers?
So I gave it a shot. Not just to play around. I built a real website from scratch in Framer, just to see how it holds up against my usual Webflow process.
My first impressions of Framer
Fast, familiar, and Figma-like (just like everyone said!)
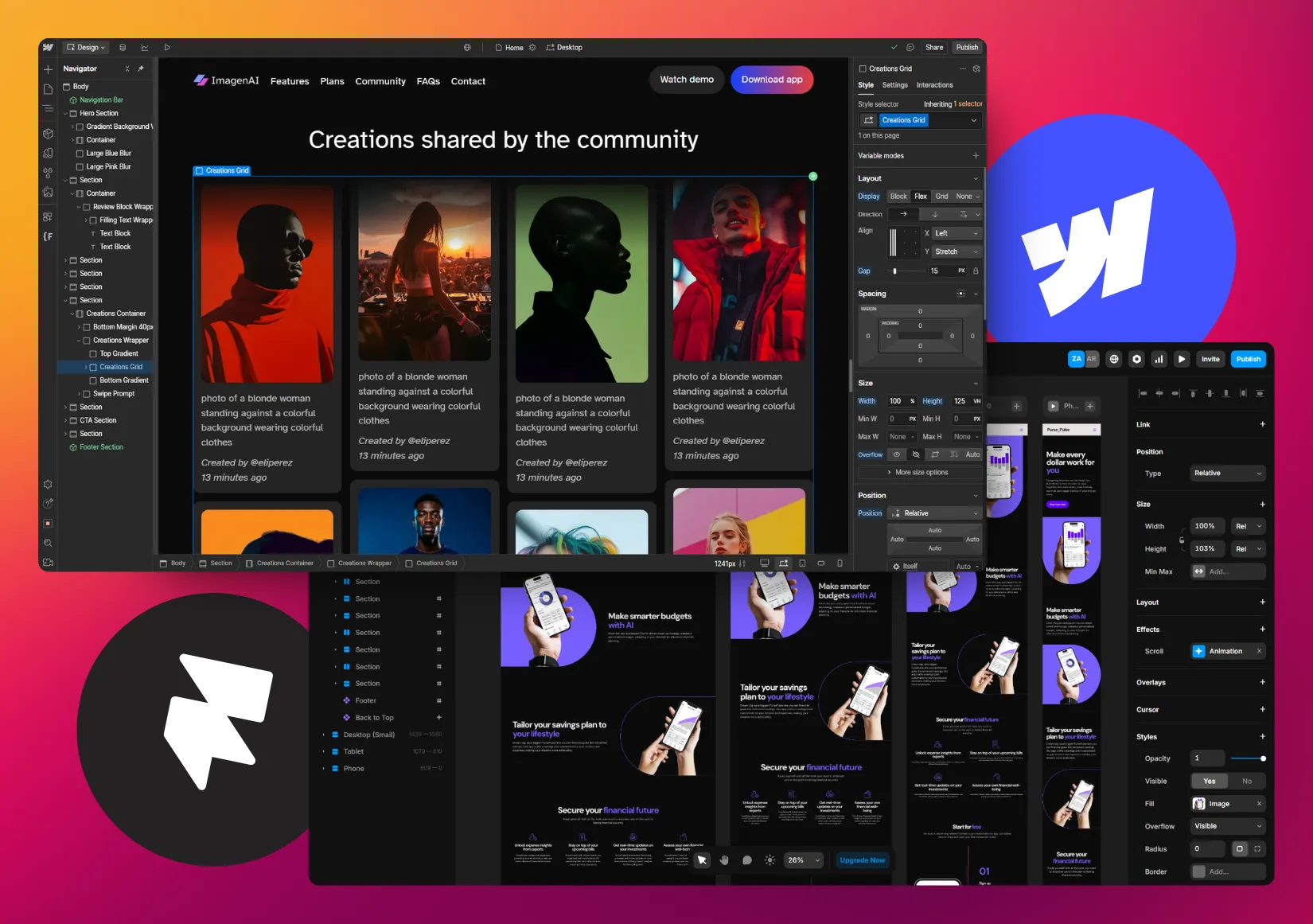
Right off the bat, Framer feels fast. Not just in terms of load speed (which is great), but the workflow itself. If you’re comfortable in Figma, jumping into Framer is weirdly familiar...drag, drop, animate. The interface mirrors Figma so closely that I barely had to think. Pages, layers, style panels… everything was right where I expected it to be. If you already use Figma, getting started with Framer is as easy as can be. It’s fast, intuitive, and gives you that same sense of creative freedom right on the canvas. So, it feels more playful and intuitive compared to Webflow, which can be a bit boxy and structured (for better or worse).
A smooth start, without the dev friction
I was able to set up a clean layout, test a few hero animations, and preview everything without thinking too much about structure or class naming. There’s less technical friction which is great when you just want to get something live without diving into wrappers, containers, and combo classes.
It’s easy to see why so many designers are switching over. Being able to design and develop simultaneously, in the same space, without switching tools or translating layouts into code, is powerful.
And then... the limitations hit
It didn’t take long before I hit the first “Okay, but how do I…?” moment. I ran into walls pretty quickly when I needed more control like building a custom slider, adding advanced animations, or tweaking layout behavior beyond what the built-in tools allow. Framer is great for fast, clean websites, but if you need more complexity, you’ll start feeling boxed in.
Framer’s simplicity is its strength…and also its limit. You can do a lot quickly, but if you’re used to the kind of granular control Webflow gives you, you’ll start noticing what’s missing.
Overall? It was fun. There’s a sense of speed and smoothness that makes it a really appealing tool for design-led websites and quick launches.
Why Webflow still wins for me
As much as I enjoyed using Framer, Webflow still wins for me, especially when I need precision, structure, or anything beyond a simple site.
The class system is a serious time saver
Webflow's class system is a game-changer once you get used to it. Being able to define styles once and reuse them across your project (or tweak them with combo classes) saves a ton of time, especially on bigger sites.
As someone who’s used to cutting dev time in half thanks to this system, setting everything up manually in Framer was honestly painful. It reminded me why I don’t design 100% of every site in Figma either. Once I know the direction, I skip to Webflow, because building there just makes more sense when you already know what you want.
In Framer, you’re styling elements more like you would in Figma, which is fine for small builds but can become chaotic fast. Plus, it makes consistency harder to maintain and updates more tedious.
Built-in states are so much easier to set up
Element states like hover, focus, and active (i,e, what happens to this element once someone hovers over it, when its in focus or active, etc.) are also easier to manage in Webflow. You can set them directly in the style panel through a simple dropdown menu. Want a button to animate on hover? It’s right there. In Framer, you’ll need to create separate components in Framer for different states. Again, if you’re used to doing this in Figma, it may not be a huge challenge but quite inconvenient compared to Webflow.
More power for advanced layouts and animations
Webflow’s support for grid, flexbox, z-index layering, and custom interactions means I can build exactly what I want without compromise. Whether it’s a sticky sidebar, a scroll-based animation, or a layered hero section with parallax, Webflow gives me the tools to do it natively, without hacks.
Easier integrations for advanced functionality
And if a project needs advanced functionality or integrations like connecting to a form backend, adding analytics, or embedding third-party tools, Webflow handles that easily. You can drop in custom code anywhere, integrate with tools like Zapier, Memberstack, Finsweet’s plugins, and more.
In short: when I want full control, scalability, and the ability to hand off something that's clean, consistent, and future-proof, I would reach for Webflow. It’s not as “instant” as Framer, but that’s exactly why it works so well for complex, content-rich, or client-facing websites.
Should I learn Framer or stick with Webflow?
If you already know your way around Webflow and especially if you’re comfortable with classes, CMS, and custom interactions, there’s no real reason to shift to Framer. Unless a client specifically requests it, switching tools just for the sake of it doesn’t make much sense. Webflow still gives you more flexibility, scalability, and control over the end product.
But if you’re a designer looking to build your very first website yourself, I’d actually recommend starting with Framer. Even if you haven’t used Figma before, the learning curve is much smoother. You won’t have to learn HTML/CSS concepts like box model or class naming, and you can get something live… fast. That feeling of momentum matters when you're just starting out.
Both tools serve different needs and mindsets. So let’s break it down by real-world scenarios.
Should I build my portfolio website in Webflow or Framer?
Framer is great for quick, clean, visual-first portfolios.
Webflow is much more ideal for creative portfolios where you want not just to display your work, but show off your range, creativity, and technical skills.
If you’re looking to launch something quickly, showcase a few projects, and not get bogged down in layout structure or class naming, Framer is an excellent choice. It’s fast, beautiful, and doesn’t require any real technical knowledge. Most portfolios don’t need a CMS or advanced logic, and Framer’s built-in animations and slick UI make it easy to get something polished and professional-looking in very little time.
But if you're a designer, developer, or creative who wants your portfolio to stand out, not just display your work, but show off your range, creativity, and technical skills, Webflow gives you a lot more power and freedom.
Want layered animations, unique scroll effects, or playful transitions between sections? Webflow lets you build all of that from scratch. For example, my Niko template has advanced interactions and subtle animations that would be difficult (if not impossible) to fully recreate in Framer without major workarounds.
Should I build my e-commerce store in Webflow or Framer?
Webflow is much better for e-commerce websites compared to Framer.
Framer isn’t built for e-commerce at all (yet), while Webflow has a decent e-com setup with product pages, cart functionality, and payment integrations.
But if we’re being really honest? Neither.
From someone who has built e-commerce stores in Webflow, I’d honestly say that if you’re serious about running an online store, especially one you want to grow over time, go with Shopify. It’s designed for e-commerce from the ground up. You get an inbuilt dashboard, analytics, order management, tons of checkout/payment options, and access to a huge ecosystem of plugins for everything from upsells to abandoned cart recovery.
Webflow works for small shops with a limited number of products and minimal backend needs, but I haven’t seen much attention on their end to expand or evolve the e-commerce offering. But if you want something that’s easy to manage, scalable, and optimized for online selling — Shopify is a safer, more powerful bet.
Should I build my AI or SaaS website in Webflow or Framer?
Framer for a landing page, or MVP that needs to be up fast. Webflow if you intend to scale with multiple pages, blogs, integrations, or content scaling.
If you just need a clean, modern landing page to validate your idea, collect emails, or pitch investors, Framer is a great option. You can design and publish in the same space, and the built-in animations make it look polished even if you’re not a developer.
But if you’re building a real product website, something that will grow over time, have a blog, multiple feature pages, use cases, a changelog, integrations, and more, Webflow is the better long-term choice.
- You get full control over SEO structure and content modeling
- The CMS is far more powerful and customizable
- You can easily add third-party tools like chat widgets, analytics, help desks, etc.
- The layout system is flexible enough for complex sections (pricing pages, interactive features, FAQs, etc.)
Should I build my blog in Webflow or Framer?
Webflow's CMS is perfectly suited to blogging websites.
You can create custom fields, set up dynamic templates, filter content by category or tag, and display posts anywhere on your site. You also get full control over URLs, meta descriptions, open graph settings, and all the behind-the-scenes stuff that actually affects your visibility on search engines.
Framer does have a CMS now and, according to what I’ve read, it’s improving, but it’s still pretty limited. It’s fine if you just want to publish a few static articles or case studies. But if your blog is going to be a core part of your website strategy (as it should be for most SaaS, personal brands, and service businesses), Webflow gives you way more control and flexibility.
Should I buy a Webflow template or a Framer template?
I’ve published multiple templates on Webflow and I’m currently going through Framer’s submission process as well. So I’ve seen the backend of both platforms. I recently wrote this detailed post on whether to buy a Framer template or Webflow template so check it out for a detailed comparison. Here's a quick summary for now:
Both Webflow and Framer templates have excellent quality control
Templates go through a proper review process. Designs have to meet layout, accessibility, and performance standards. So regardless of which marketplace you choose, you’re getting a product that’s been vetted, not just some random design slapped together overnight. From a creator’s perspective, I can confidently say both marketplaces aren’t just letting anything through, which is a good thing for buyers.
Webflow has a larger variety of templates
Webflow has been around longer, so naturally it has a much larger selection, over 7,000 templates at the time of writing. These cover a wide range of industries: SaaS, agencies, portfolios, blogs, e-commerce, and more.
Framer’s marketplace is still growing, with over 2,000 templates available mostly focused on landing pages, portfolios, and startup sites. The selection is curated and high quality, but still limited in niche variety compared to Webflow.
Template pricing is fairly similar across both platforms
Pricing across both platforms generally falls between $20–$150, but how those prices are set is worth knowing.
Webflow sets fixed pricing tiers based on things like template size and functionality. So, if you're paying more, you know you're getting more value. As an example, you'll never see a Webflow template priced higher than $50 unless it offers CMS functionality like blogging. It’s a more consistent, transparent pricing structure, and that adds a layer of trust for buyers.
On Framer, creators have full control over how they price their templates. That offers more flexibility for creators which is great, but it also means pricing can be all over the place. A beautiful-looking landing page might be priced like a full website, or vice versa, because there’s no standardized framework behind it. So, as a buyer, you’ll need to look beyond the price tag to figure out what you’re actually getting.
What about free templates?
Framer has a dedicated free templates section in its marketplace, which makes it easy to browse and use free options for personal projects or MVPs.
Webflow doesn’t highlight free templates as prominently in its marketplace, but many creators (myself included) share free cloneables that include single-page templates, full website templates or even components that you can use in your projects. So if you're on a tight budget, both platforms offer free resources. You'll just find them in different places, usually on the Made in Webflow showcase or in my case, right here.
Need help on how to pick the perfect website template for you? Check out these 6 questions you must ask yourself to make the right choice.
TL;DR – Key takeaways
- Webflow is still my go-to for anything beyond a simple site. It’s more structured, scalable, and gives me the control I need for advanced layouts, CMS, and interactions.
- Framer feels fast and familiar, especially if you’re used to Figma. It’s great for quick launches, landing pages, and clean personal sites — but you’ll hit limits if you need complexity.
- If you're already proficient in Webflow, there's no real reason to switch unless a client specifically wants Framer.
- If you're a designer building your first site, Framer is easier to start with. No classes, no box model — just drop things on a canvas and go.
- Portfolio site?
Use Framer for something simple and fast.
Use Webflow if you want custom interactions and creative control (like this). - E-commerce site?
Honestly, skip both. Use Shopify.
But between the two, Webflow offers more e-com capability. Framer isn’t built for it. - AI or SaaS website?
Use Webflow — it gives you more flexibility, better CMS, and long-term scalability. Framer is okay for MVPs, but that's it. - Blog?
Go with Webflow. Better SEO structure, stronger CMS, and more control overall. - Templates?
- Quality: Both platforms have strong review standards.
- Quantity: Webflow has far more templates (7,000+ vs Framer’s 2,000+).
- Pricing: Webflow pricing is structured and consistent; Framer pricing is creator-controlled, so you'll need to dig deeper to see what you’re getting.
- Free options: Framer has a dedicated free section. Webflow has tons of free cloneables (including mine), just outside the marketplace.







.webp)